ConsultMyApp, headquartered in London, is a mobile marketing consultancy that serves as an extension of your marketing team, offering expertise and delivery on app store optimization, customer relationship management and user acquisition.
Read on for their guest contribution to the Iterable blog to receive a deep-dive on the art of web push notifications.
For many marketers, web push notifications—otherwise known as browser push notifications—are viewed with a sense of disdain; remembering the pop-up window horrors of yesteryear and imagining the damage that even suggesting their use could do to their careers.
Whilst they aren’t for every campaign (or even every type of business), web push notifications do provide a useful tool in the toolkit of the modern-day marketer, and we’ll aim to demonstrate why and how in this blog.
A Quick Intro to Web Push
So, what exactly are web push notifications? Web push notifications are messages that you’re able to send to a browser (mobile and desktop) from a central messaging platform, like Iterable. The messages themselves may contain a small amount of text, an image, and a link to a site (or screen in your app) containing further information.
Similar to app push notifications, they do require the user to opt-in to receive them (a topic discussed later), but they offer a very effective way of engaging with users.
Use Cases
Due to the mechanics of this channel, web push notifications tend to be most effective when communicating breaking news stories, flash sale events, sports results, stock price movements or other scenarios in which the timeliness of the message is paramount.
In general, web push notifications—when used for more generic, scheduled campaigns and offers—aren’t particularly engaging, but if these campaigns can be shaped to offer highly contextual “in-the-moment” copy and imagery, they can be easily adapted to the channel.
For example, an email offer that might deliver on a Monday with the headline copy, “This week only – 25% off all electronics!” could be sent on the final day of the offer to say, “Time is running out! Only 24 hours left to get yourself 25% off from ALL electronics! View now!”
Modifying the copy and delivery time to generate a sense of urgency, when used with retargeting of the original email, provides a wonderful way of increasing conversion rates for your existing campaigns and is a nice, quick-win entry into web push for most companies.


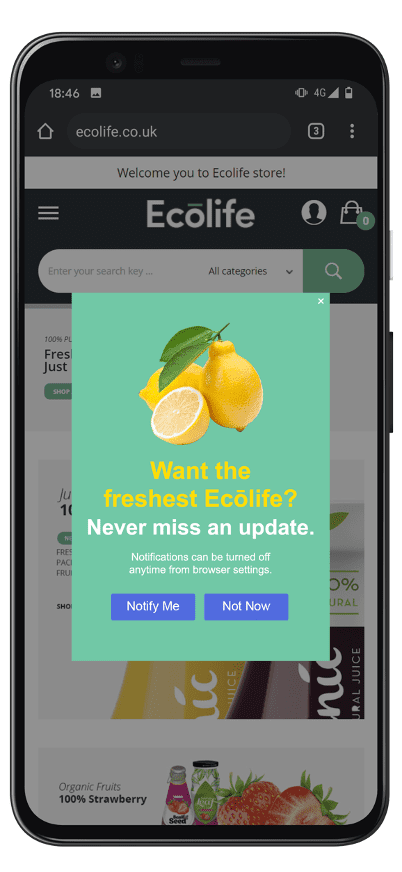
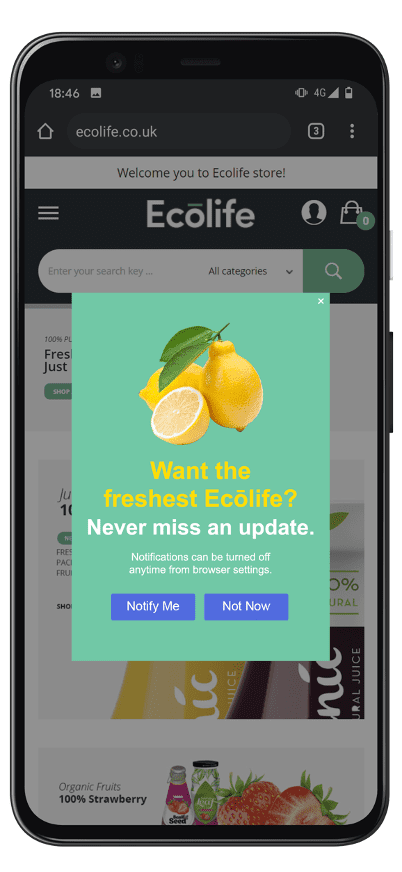
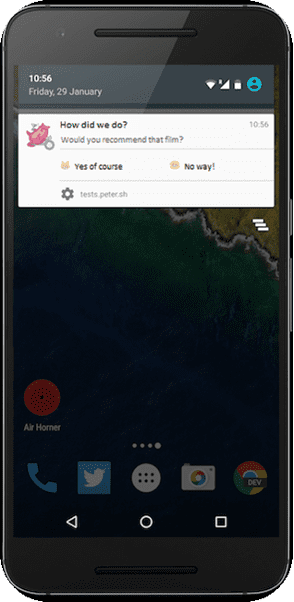
Soft opt-in on mobile (Android)


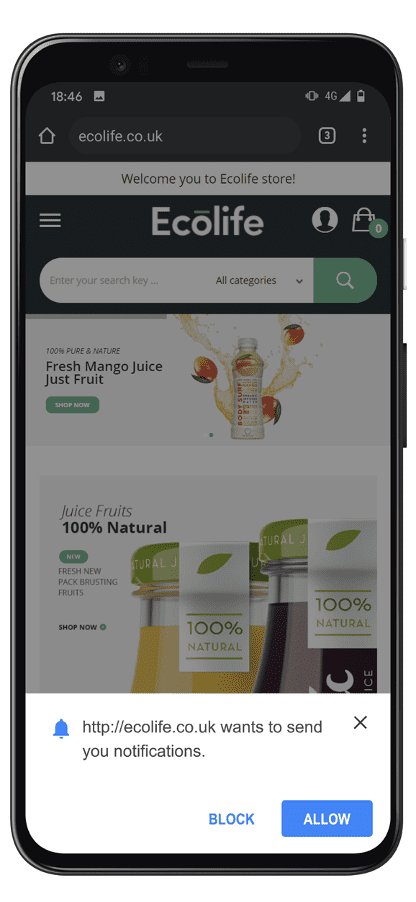
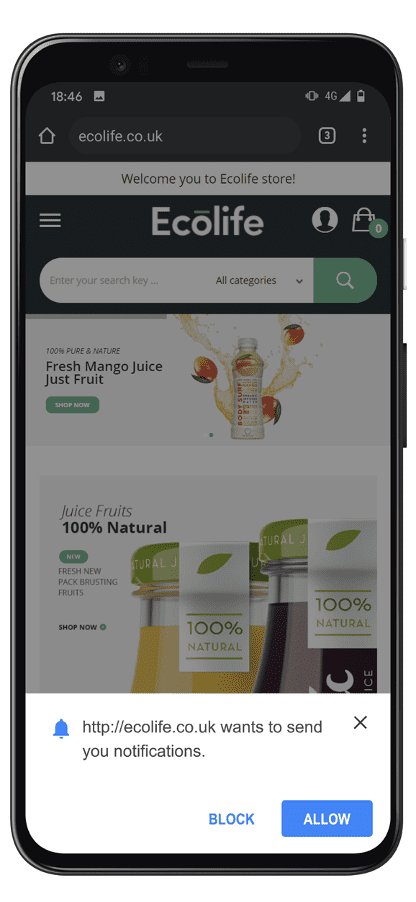
Official opt-in on mobile (Android)


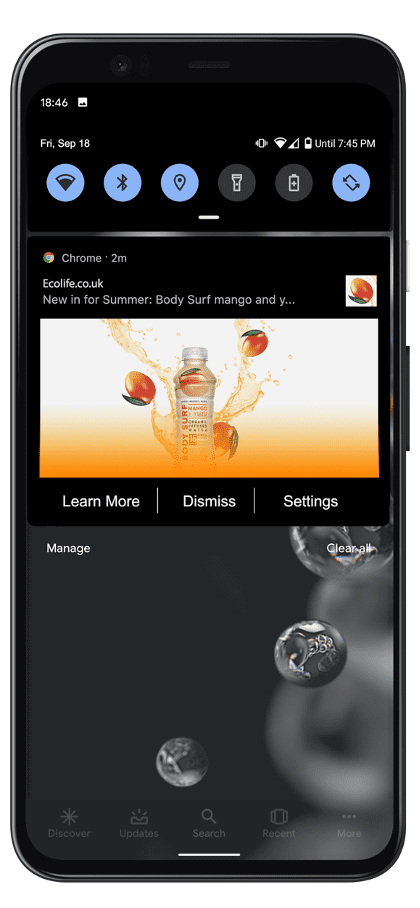
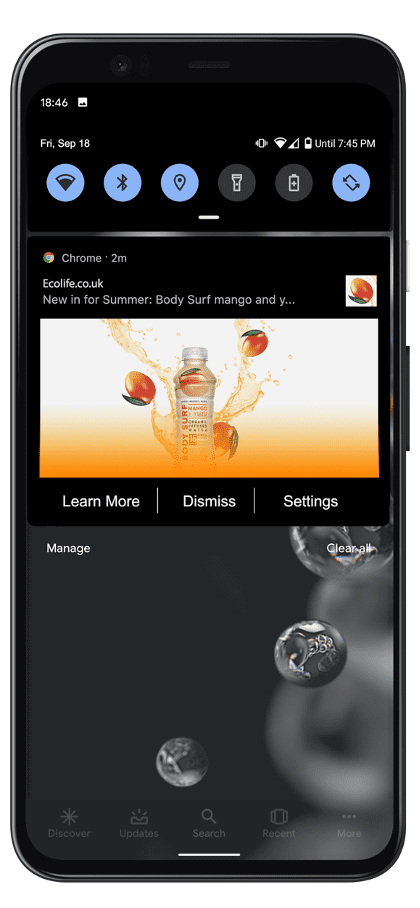
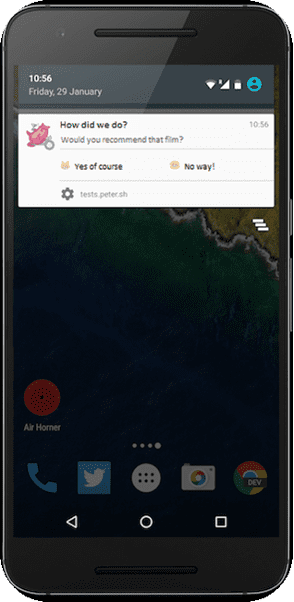
Sample web push notification received on mobile (Android)


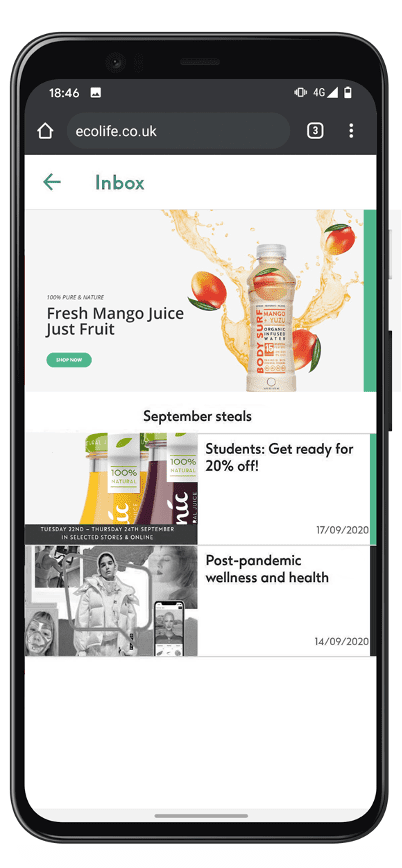
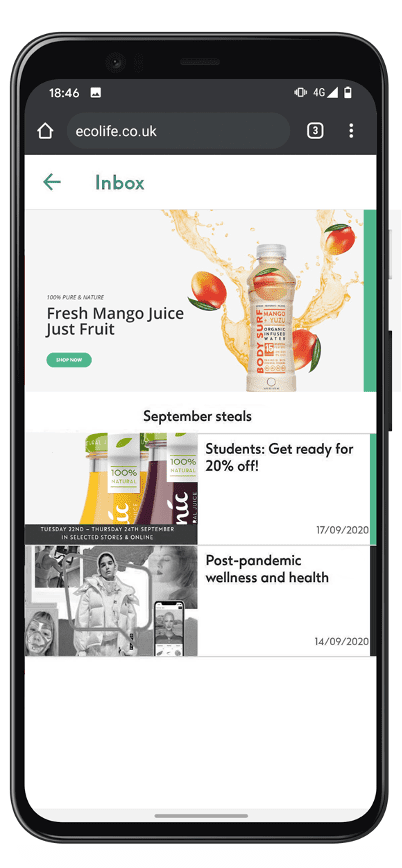
Web push notification deep-linking to web inbox on open (Android)
Which users can I target with web push notifications?
Now you’ve seen what web push notifications look like, how effective are they really?
Well, the first factor to consider here is reach—most importantly, web push isn’t supported on every browser (yet)!
Notably, the big exception here is Safari on iOS, which means as of today you can’t message to mobile users on an iOS device with browser push notifications, unless of course, they’re using another browser such as Google Chrome.
This is a biggie, but rumour has it this inequality will be addressed shortly by Apple. You can, of course, still use web push to message users of Safari on the desktop macOS.
Here’s a handy list of platforms/browsers you can currently leverage web push notifications on as of today:
- Google Chrome
- Safari (macOS only)
- Microsoft Edge
- Firefox
(For more information on browsers Iterable supports for web push, click here.)
That mix of browsers and platforms provides a good reach (albeit sans most iOS users), so unless your web clientele is significantly skewed towards only iOS mobile, then we can assume there’s likely a good, valuable fit for web push in your business.
The next consideration to make here is opt-in rates, as an argument, is usually made along the lines of, “This sounds great, but surely everyone will decline the opt-in when requested?”
Not quite so—our experience suggests that the average opt-in rate is around 5-10%. This is nowhere near a typical app push opt-in rate of 30-40%, but given the traffic to your website may well be far higher than your app install volume, a 10% potential reach is certainly valuable.
And, of course, the more you explain and justify the benefit of these notifications to your users before asking them, the better. In fact, moves are afoot in the browser industry to punish publishers that simply hit their users with the hard opt-in message as soon as they arrive on the site.
These publishers will likely have low opt-in rates well-below average and will shortly feel the wrath of Google Chrome (other browsers to follow) where their requests will be suppressed and far less visible.
Keep reading, because this next section is essential to making these messages work for you.
How do I get users to opt-in to web push notifications?
Just like in the world of app push notifications, you should never…ever…EVER request these notifications by just showing users the system dialog (hard opt-in) on first page load. People won’t have used your site before, know whether they want to stick with you, or transact with you, let alone allow you to send an unknown quantity of messages to their device with an unknown purpose!
Whilst this may seem the simplest way to introduce browser push into your marketing stack, it’s also likely to deliver low opt-in rates and high-levels of annoyance amongst browsers.
We recommend two steps before requesting opt-ins for web push:
Step 1: Create a soft opt-in
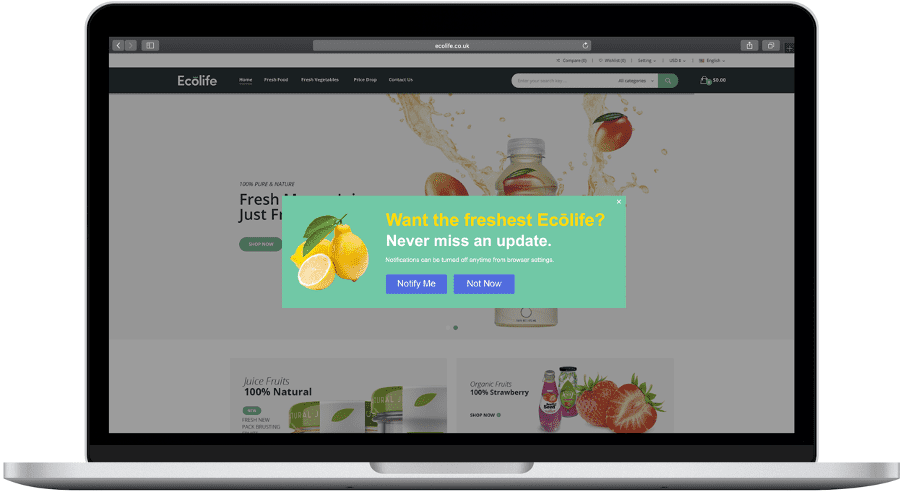
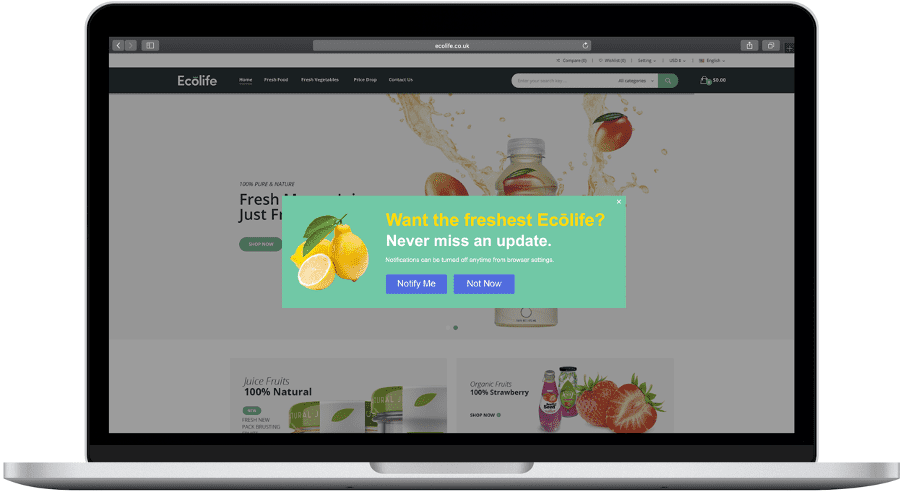
First, ensure you utilise a soft opt-in—this is a little window (or in-line HTML) that appears before you show people the browser dialog opt-in box. The purpose of this is simple: educate and inform users as to why they should want to receive notifications from your brand.


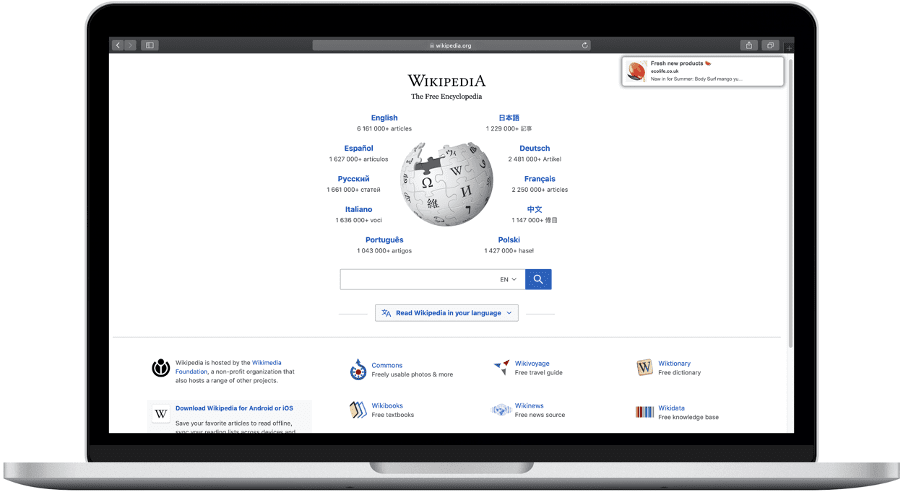
Example of soft opt-in on desktop (macOS with Safari)
Show them the value, and rather unsurprisingly, if they say yes to your soft opt-in, people then choose to opt-in when you give them the official browser prompt.
The other benefit here is that if a user doesn’t accept your soft opt-in, you can, of course, ask them again at a more favourable time (you can’t do this is you’ve used only the browser opt-in dialog).
Step 2: Identify the right moment to ask
Then, identify the magic moment, that time in the user journey where they’re most likely to be ready to receive browser notifications from you.
If, for instance, a user has just booked a flight you might want to show them your soft opt-in that says, “Would you like to receive notifications if your flight is delayed?”—much more appealing and likely to solicit a positive response!
Desktop vs. Mobile Browser Push Notifications
As we’ve discussed previously, Mobile iOS is a bit of a no-go zone for web push notifications for now, until Apple releases a new version of iOS and Safari Mobile that supports browser push.
However, mobile push on Android is actually rather useful. Unlike its desktop companion, Android Chrome means users will see a notification even when you’re not using the browser.
In essence, it becomes a channel as valuable as SMS and app push, as users will see notifications at a time of your choosing. Mobile web notifications appear in the notification tray on mobile, just like a Whatsapp message, SMS or app push notification. You can even include action buttons (see below).


Web push action buttons on mobile (Android)
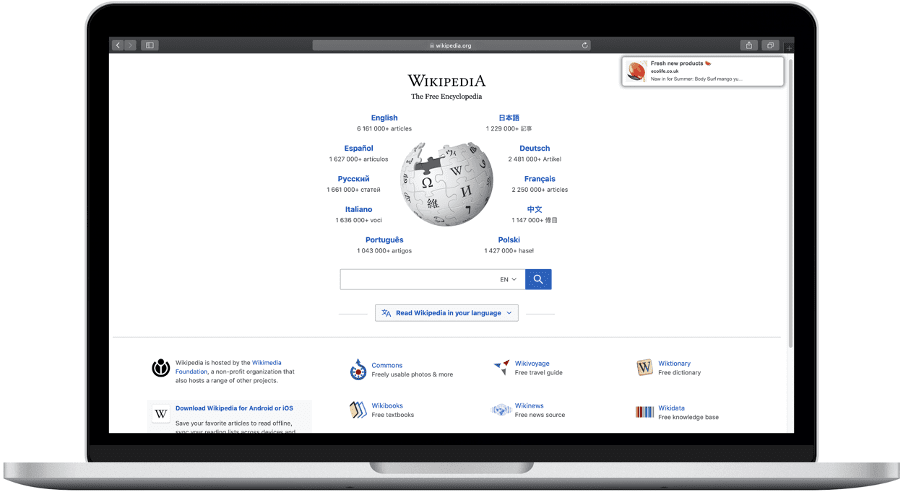
On desktop, we get Safari back (yay!), and with macOS, you can even message whilst the browser isn’t running (see below). Sadly on Windows, however, the browser process still has to be running to display a notification.


Example of web push notification on desktop (macOS with Safari)
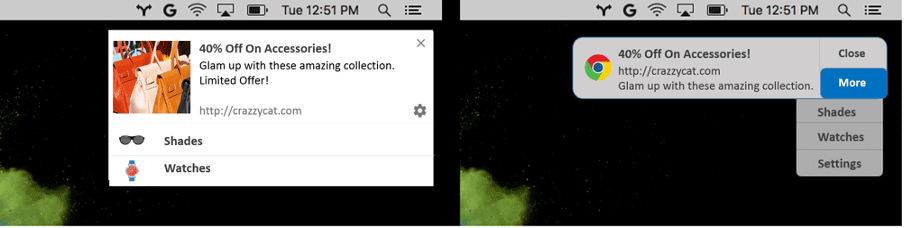
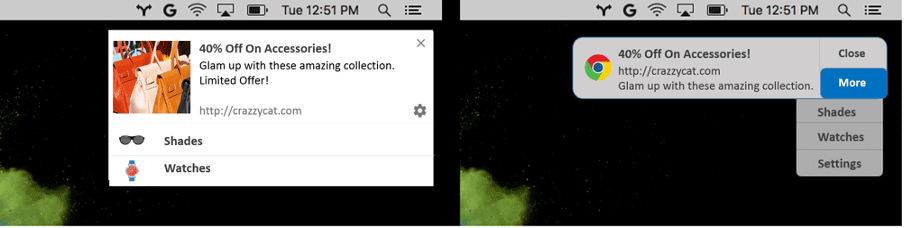
However, principally the message remains the same: small piece of text, an image and a hyperlink to wherever you want to take the user (see below).


Google Chrome web push on macOS. Source: iZooto.
Key Do’s and Don’ts of Web Push Notifications
If you follow these rules, you’ll definitely leverage enough value from web notifications to make them worthwhile:
- Avoid hitting a user on session 1 with the official (hard) browser opt-in dialog box.
- Always use soft opt-ins.
- Manage browser notifications as part of your multi-channel strategy alongside app push, email, SMS, app inbox, web interstitials and in-app messages.
- Use your cross-channel messaging platform to derive the optimal “magic moment” to prompt the user for opt-in, as this may well not be in the first session.
- A/B test your soft opt-in imagery and copy to maximise your opt-in rates.
- Use sparingly—browser notifications are relatively intrusive (particularly on mobile), so target and segment them accurately to make messaging highly relevant, and use personalisation wherever possible.
A Recap on Browser Push
In conclusion, if you have a messaging platform that supports browser notifications, and you don’t have 90%+ of your web traffic coming just from mobile web devices running iOS, then you should be starting to incorporate this channel into your marketing mix.
Browser push notifications are no longer new, untested, and unproven—they have been around for years, and if you aren’t using them, many of your competitors are currently or will be in the near future (8% of the largest 10,000 sites in the world are using them already).
Quite simply, when used correctly, they hold value. They aren’t a silver bullet and using them alone a marketing strategy does not maketh, but using them alongside your other channels in a coherent and value-led campaign structure will deliver for you.
Please don’t hesitate to reach out to our team of experts at ConsultMyApp, as we’d be delighted to have an open conversation and provide some impartial guidance, expertise and share some of our experience with you on this subject and across the digital marketing spectrum.