It’s impossible to browse an e-commerce or consumer website on your desktop…
And NOT be asked if you want web push notifications.
I’m an email gal. I JUST embraced in-app messaging.
Plus, the last thing I want is to be bombarded by yet more pop-ups in my browser.


Not that web push notifications are like these pop-ups, but still.
BUT.
I’m also a marketer.
And like most growth marketers, you and I love the opportunity to try out new channels to reach our customers.
Because if we can do it right, we can beat out the competition, and that’s a pretty compelling reason to add something like web push to our cross-channel strategy, right?
How Web Push Notifications Fit Into a User’s Existing Habits
Like any effective marketing channel, web push notifications rely on the user’s existing browsing habits.
Because web push notifications are built into the browsers people use every day for work, life, and everything in between—it gives B2C companies a way to quickly activate the Hook Model.
According to author and technology investor Nir Eyal, the Hook Model explains why certain consumer websites are more addictive than others.
When applied to web push notifications, the Hook Model typically follows these four steps:
- Trigger: Browser notification pop-up message
- Action: A click in exchange for a potential reward
- Reward: The reward for the action
- Investment: Repeated steps above
But there’s a nuance here. For this marketing channel to be effective, you must:
- Convince the user to opt-in to getting notifications from your brand
- Know exactly what kind of rewards they desire
- Continually optimize the experience so the behavior is repeatable
Basic Psychology 101 stuff, right?
Except implementing it in practice can get a little confusing when web push has to complement your other marketing channels like email, SMS, social media, and (gulp) pop-ups.
So here are five questions you should ask yourself before adding web push to your cross-channel strategy.
Question #1: What Information Does the User Need Right Now?
Web push notifications are used in a variety of industries, including e-commerce and publishing.
But remember, like any marketing channel, web push notifications can negatively impact a user’s browser experience if they are bombarded with too many.
For e-commerce brands, web push notifications could be useful for:
- Items with limited quantities
- Flash sales
- Transactional information (like shipping notifications)
Asking yourself this question ensures that you won’t overwhelm your user with additional communication (especially if they’re signed up for emails and other notifications), and make sure that there is real-life urgency and scarcity when receiving those messages.
Question #2: What Actions Trigger the Request for Web Push Notifications?
You don’t want to annoy website visitors with a request to opt-in on every single page, so it helps to be strategic and targeted.
“I found it helpful to segment [web push notifications] by page. So in a retail case—if they’re on the events section, show them event-specific copy and opt them into event-specific notifications.” ~ Kamil Rextin, GM, 42+ Agency
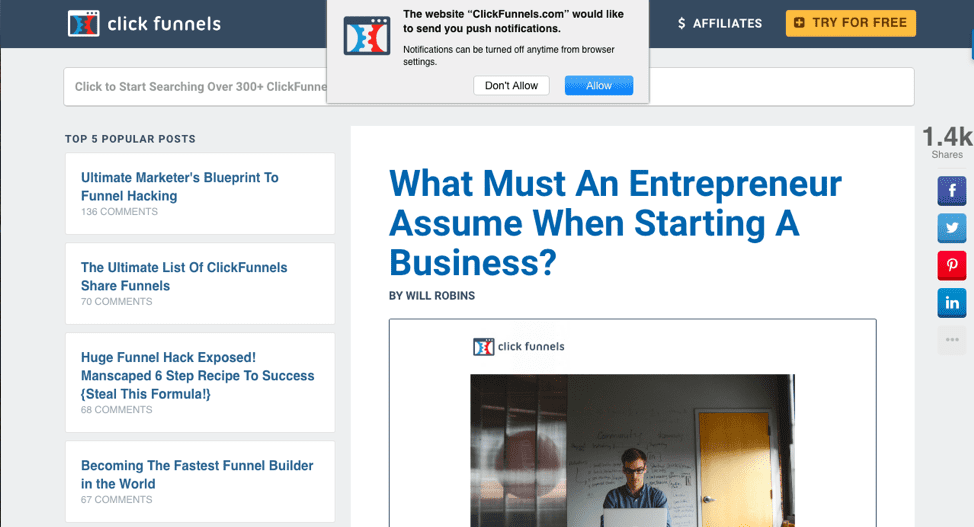
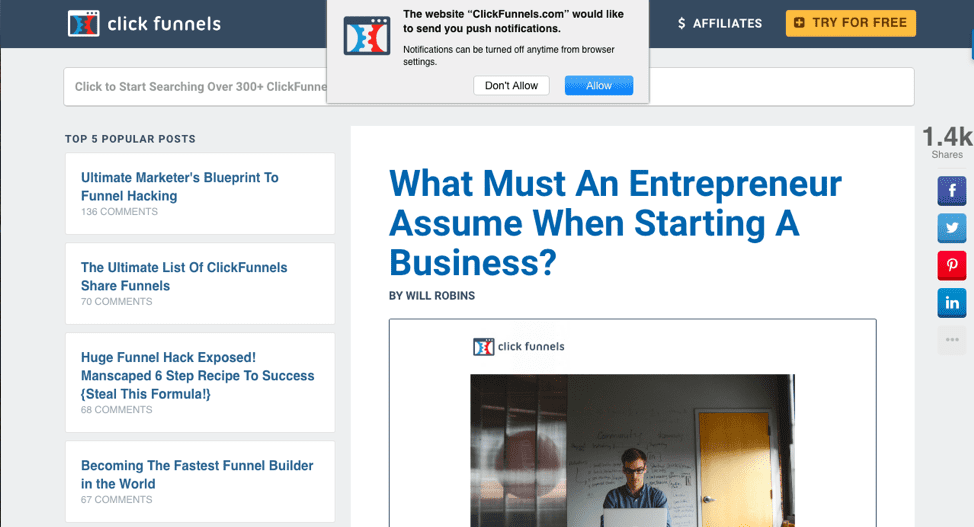
For example, SaaS company ClickFunnels only requests web push notifications when a visitor lands on its blog.


ClickFunnels triggers web push when a user visits the blog.
Why not on the home page, you might ask?
Because for a SaaS business, it’s important for a visitor to get through the length of the page and sign up for a free trial.
A website visitor who’s browsing for a tool like ClickFunnels doesn’t likely want—or need—web push notifications because there’s nothing urgent or scarce about a free trial.
But for visitors who stumble upon the ClickFunnels blog via search or organic traffic, it may give the visitor the information they’re looking for—and prompt them to get alerted every time there’s a new article on the blog.
Question #3: What’s the User Opt-In Process?
Web push notifications are enabled and disabled by the browser settings.
So whether you’re using Chrome, Safari, or Firefox, the user has to accept your request for web push notifications.
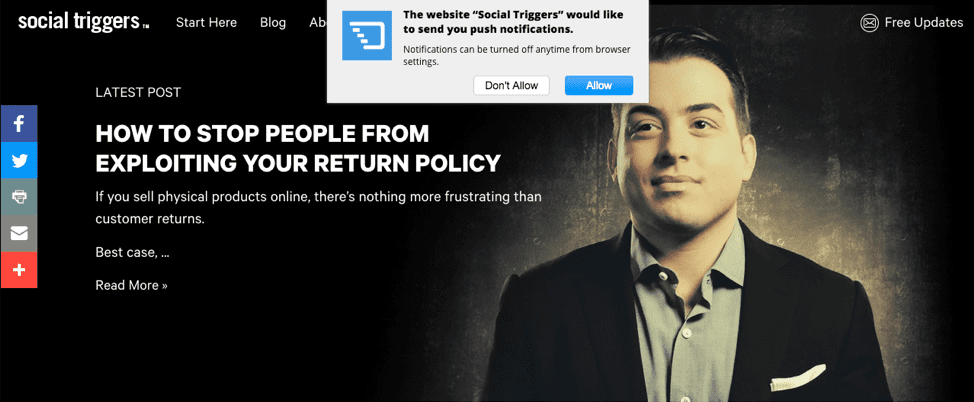
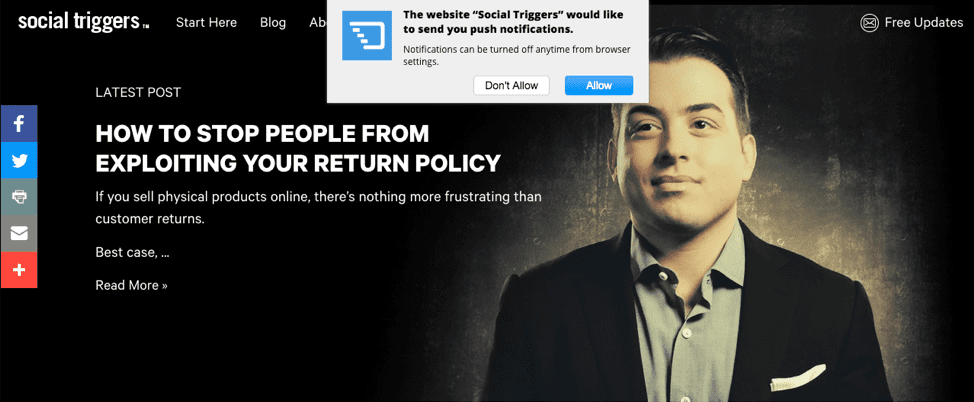
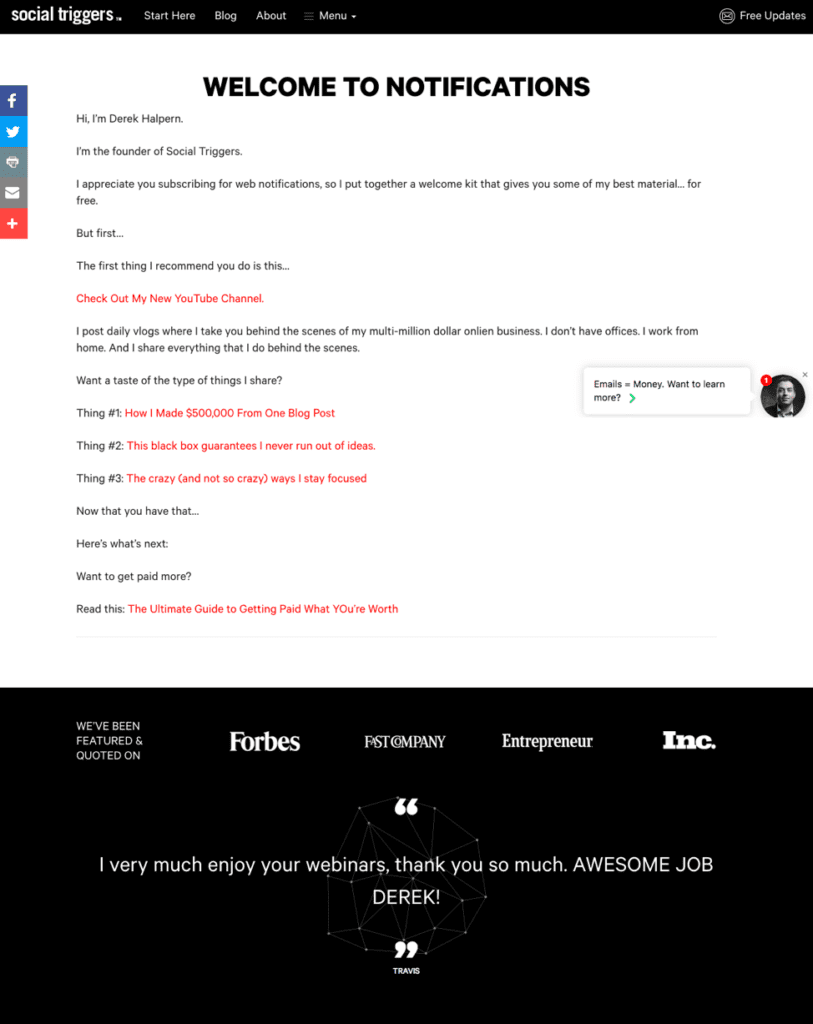
So as an example, here’s what happened when I went to Social Triggers’ homepage—and saw their request for web push notifications.


Social Triggers requests web push opt-in on the homepage.
The good news for expert marketer and entrepreneur Derek Halpern is that once I click the “Allow” button, it’s not easy to unsubscribe since blocking notifications requires me diving into my browser settings—which is why web push is so powerful for conversion.
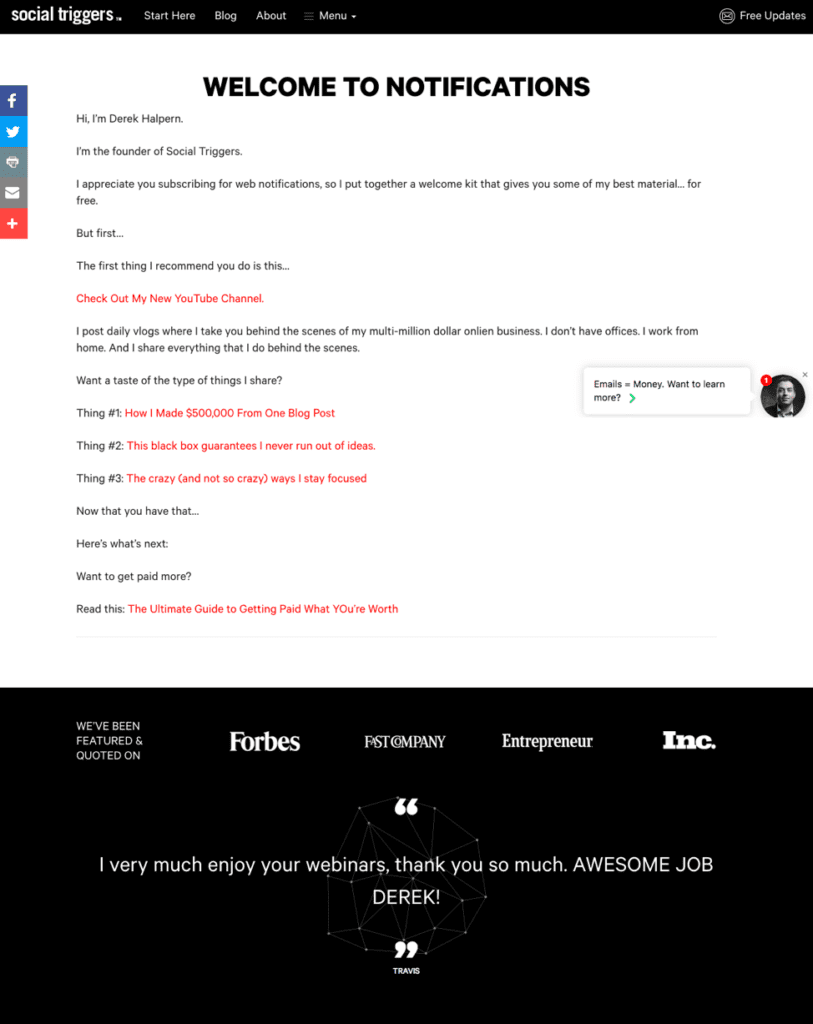
So follow the same principles that you would after a user opts in with an email address.
Remind them what they’re going to get after they say yes, just like Derek Halpern does below.


This page looks like what you would get in a welcome email, and that’s why I love it.
Question #4: Can Users Easily Turn Off or Change Notification Preferences?
I mentioned earlier that it’s a lot harder to block web push notifications than it is to unsubscribe from promotional emails.
But as a growth marketer who’s always focused on the user experience, I’m wary of marketing channels that don’t include an easy-to-find opt-out process.
For email, it’s usually a single Unsubscribe link in the bottom of the footer, but for web push notifications, it requires digging into your browser settings.
So if you’re using a tool like Iterable to manage all of your marketing channels, you can set up a workflow so that when a user opts into web push notifications, it will trigger an email that lets them know how they can change their preferences at any time if they want to.
Need help writing the email? Swipe my template below.
Hi, thanks for signing up for {{ BRAND NAME }} browser notifications.
Subscribing gives you access to…
{{ Reward #1 }}
{{ Reward #2 }}
{{ Reward #3 }}If you ever change your mind, you can change your preferences through your browser settings.
Thanks,
{{ BRAND NAME }}
It’s not required by law, but as a marketer, it’s a good best practice to follow any time you’re interacting with potential customers.
Question #5: Can I Convince a User to Take Action in 120 Characters or Fewer?
According to Neil Patel, you only have between 40 to 120 characters to convey your message.
And that will vary, based on the browser your customer is using.
That’s less than the characters for a Tweet these days. So whatever you say, say it quickly—and get the reader to act.
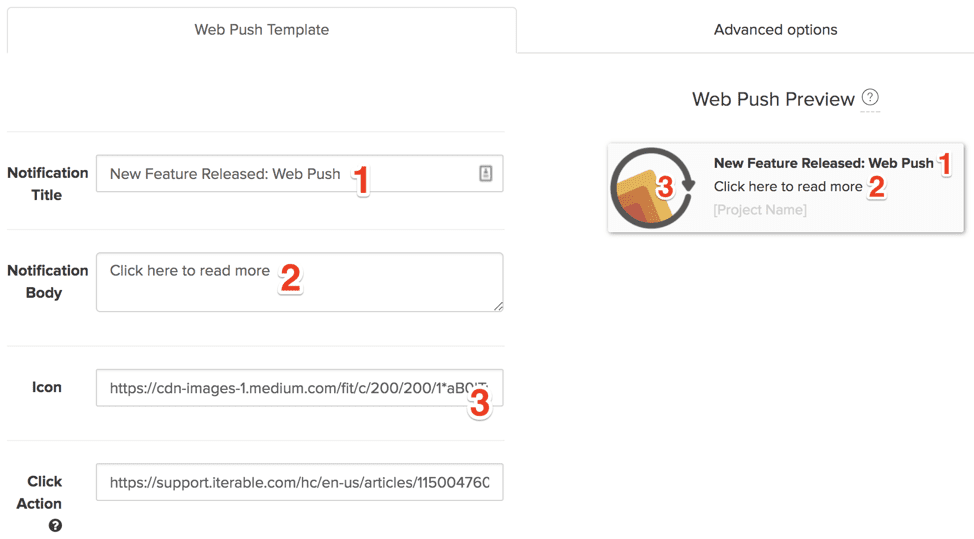
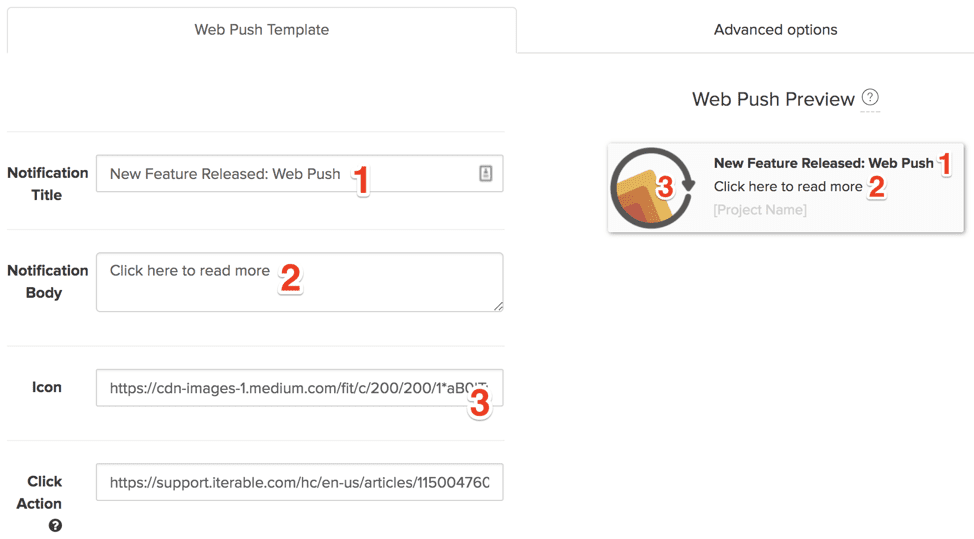
In Iterable, you have four sections to fill in when setting up a web push notification: a title, a body, an icon of choice, and the click action to direct the user.


Iterable makes it simple to build and preview web push notifications.
You can use the Preview pane (shown on the right of the image above) to figure out what your web push notification will look like, as well as A/B test different messages.
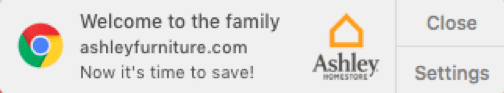
So for example, let’s see how Ashley HomeStore engages you after you allow web push notifications.


Note: Ashley HomeStore is not an Iterable customer.
They use the word “Welcome” in the title, imply that savings are to be had in the body text, and use their store logo to make the message look more appealing.
Clicking on the message immediately takes you to the Deals section on their website, where you can browse for marked-down furniture items.
A Quick Recap of Web Push Notifications
Web push notifications are up and coming for many marketers, but they can be a useful way to generate leads and engage customers if they’re used correctly.
Like any marketing channel, it’s important to evaluate how they fit into a user’s existing habits by asking yourself these five questions:
- What information does the user need right now?
- What actions trigger the request for web push notifications?
- What’s the user’s opt-in process?
- Can a user easily turn off notifications or change frequency preferences?
- Can I convince a user to take action in 120 characters or fewer?
When used responsibly, web push is your chance to act in an engaging, compelling way that converts customers—and stands out from your competition.